今回は見出しリスト、ボックス、見出しタグのオシャレなデザインサンプルを3つ紹介します。CSSコードをコピペすればそのまま使うことができます。もちろん自分好みにカスタマイズして使って頂いても構いません。今回紹介する3つのはCSSは実際、マナブログで仕様されているものです。実際の記事を例により、紹介しています。
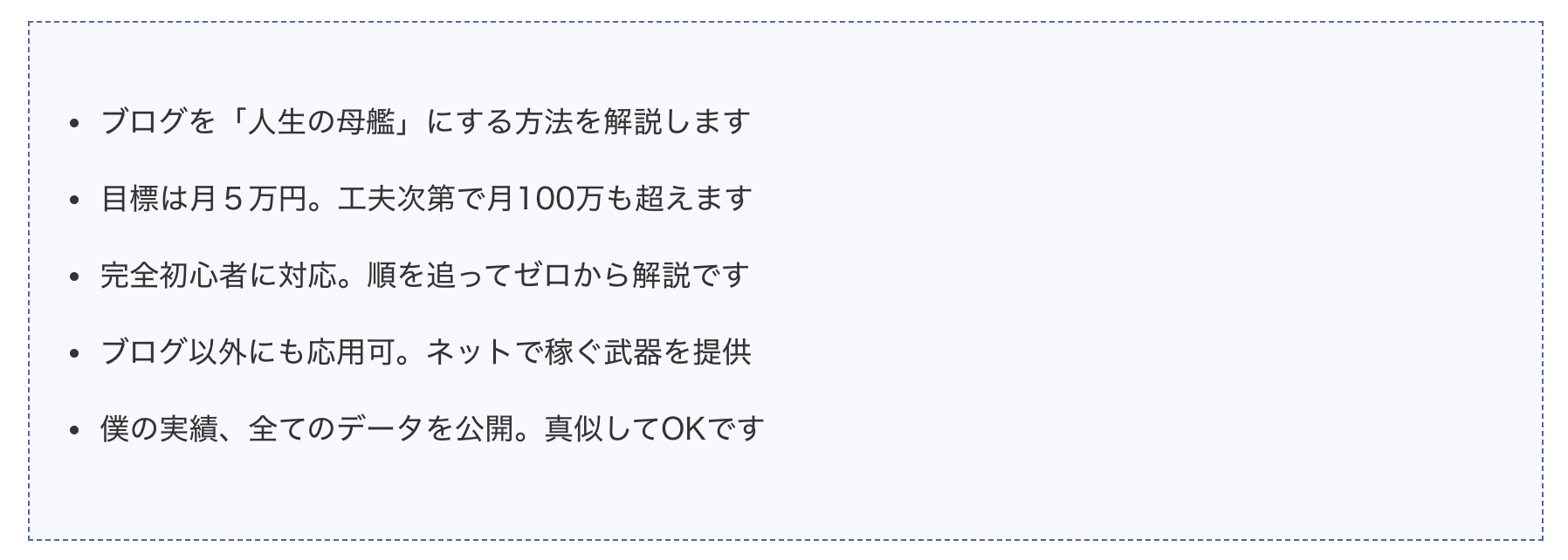
ブルースティッチのリストCSS

HTML
<ul>
<li>ブログを「人生の母艦」にする方法を解説します</li>
<li>目標は月5万円。工夫次第で月100万も超えます</li>
<li>完全初心者に対応。順を追ってゼロから解説です</li>
<li>ブログ以外にも応用可。ネットで稼ぐ武器を提供</li>
<li>僕の実績、全てのデータを公開。真似してOKです</li>
</ul> CSS
グレー背景ボックス

HTML
<div class="pre">
本質をネタバレすると「PV × CTR × CVR」です。<br>
専門用語を排除すると「集客 × クリック率 × 購入率」です。</div> CSS
div.pre {
font-size: 16px;
padding: 20px;
background-color: #fafafa;
outline: 1px solid #f0f0f0;
border-color: #f0f0f0;
text-align: left;
margin-bottom: 60px;
margin-top: 15px;
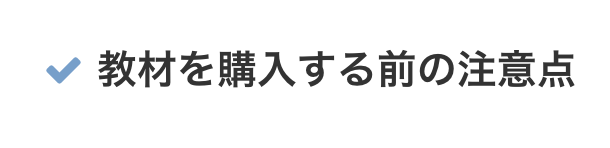
}チェックマーク

HTML
<h5>教材を購入する前の注意点</h5> CSS
h5 {
position: relative;
padding-left: 1.5em;/*アイコン分のスペース*/
line-height: 1.4;
}
h5:before {
font-family: "Font Awesome 5 Free";
content: "\f00c";/*アイコンのユニコード*/
position: absolute;/*絶対位置*/
font-size: 1em;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: #6C9FCE; /*アイコン色*/
}



